マンガの締め切り直前に、マシントラブル発生。
よりによって締め切り直前に……と思いつつ、しかし私の場合、マンガ制作でコンピュータは仕上げに段階でしか使わない、つまりベタ塗りとトーン貼りだけ(「バディ」の原稿に関してはネーム入れも)なので、まあ必然っちゃあ必然か(笑)。
因みに結論から先に言うと、まあ何とか間に合いました。
ここ数年はずっと、メインの作業にはMac mini G4 + Pantherっつー、かなりレトロな組み合わせを使っておりまして、もう一台、Intel iMac + Leopardってのもあるんですが、そっちはホビーユースのみで、まだ仕事には殆ど使っていなかったんですな。
とゆーのも、マンガの仕上げで最もよく使う、PowerToneっつーPhotoshop用のプラグインがネックでして。こいつが、いつまでたってもバージョンアップしてくれないので、Intel Macに入れているPhotoshop CS4に正式対応していない。
加えてPhotoshop CS4は、スキャナー機器のTWAINにも対応していないし、逆に、Mac mini G4に入っているPhotoshop CS2 + PowerTone 3っつー組み合わせには不満がなかったので、まあ古い環境のままでズルズルきていたわけです。
ところが、このMac mini G4がイカれやがった。「?」マークが点滅したまま、起動しないんですな。
いくつか応急処置を試してみたものの、効果なし。これ以上マジで対処していると、締め切りブッチの危機なので、急遽Intel iMacで仕上げをすることに。
ただ幸いなことに、以前あれこれ調べたときに、Photoshop CS4でもRosettaで起動すれば、PowerTone 3もTWAIN機器も使えるということは判っていた。
で、その時点で、念のためにIntel iMacにも、PowerTone 3のインストールは済ませていたし、トーンファイルや、スキャナーの初期設定や、Photoshop用のマンガに使うデータ(アクションとかスウォッチとかトーンカーブとかブラシとか、エトセトラ、エトセトラ……)なんかはコピーしていたし、それ以外にも、必要なファイルは常に外付けHDにバックアップをとっているので、まあ要するに、テーブルの上を片付けてマシンの配置を変えて、あとは機械を繋ぎ直しさえすれば、Intel Macでも作業は問題なく出来るというわけ。
仕事である以上、サブマシンは常に確保していないとね。
とはいえ、いざ作業を始めると、それでも幾つか小さなトラブルにはぶつかりました。
例えば、タブレット(Intuos 3)の動作が変。考えてみると、まだIntel iMacには繋いだことがなかったので、急いでWACOMのサイトからドライバをダウンロード。
ところが、これがヘンに時間がかかって(残り4時間とか表示される)、挙げ句の果てにはタイムアウトしてしまった。しかし、それまで無線LANでネットに繋いでいたIntel iMacを、急遽イーサネット・ケーブルを背面にブッ刺して有線接続にしたら、あっという間に問題解決してダウンロード終了。
本来ならばここで、無線LANに使っているAir Macのアレコレとかも、再検討しなきゃならないんだろうけれど、そんな余裕はないので後回し(笑)。
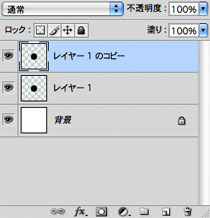
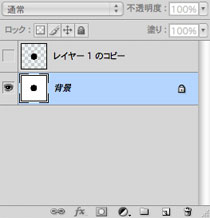
肝心のPowerTone 3の方は、まあ基本的には問題なく作動してくれるんですが、Photoshopのアクションで組んでいるトーン貼り(砂目とかドットとか、貼る面積や場所に左右されないトーンのうち、自分の定番の何種かをアクションに組み込んでいます)を何度か実行すると、「メモリが足りません」というアラートが出て使えなくなったりしました。
これは、いったんPhotoshopを終了してから再度立ち上げると解決。アクションを使わないトーン貼りのみだと、このアラートも出ず。
TWAIN機器の方も、問題なく作動してくれたんですが、スキャニング中にTime Machineのバックアップが始まると、何だか挙動不審になるような気配が。
時間がないので正確な判断ではないですが、とりあえず、マンガの仕上げ作業中は、Time Machineは手動でオフにしておきました。
あと、慣れの問題もあります。
Photoshop CS4では、CS2と比べて、手のひらツールでビューを移動すると、ヘンにグニョーンと動いたり、止めたつもりがビミョーに動き続けて気持ち悪かったり、ドキュメントを複数開いたら、デフォルトでタブ表示になっていて使いにくかったりしたんですが、そこいらへんは初期設定をアレコレ切ったら解決。
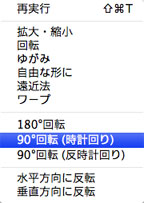
CS4から出来るようになったビューの回転は、これはなかなか便利で大歓迎なんですが、前述した初期設定で必要のない項目を切った際に、「OpenGL描画を有効にする」も切っていたら、このビューの回転も使えなくなってしまい、一瞬、原因が判らずに戸惑ったり。
逆に、良いポイントもいろいろあり。
まず、何てったって処理スピードの違いが大きい。
というのも、「バディ」の誌面が大きくなったのを契機に、作業サイズを、それまでのA5原寸/600 dpiから、B5原寸/1200 dpiに変えたんですが、正直なところ以前のMac mini G4 + Photoshop CS2の環境では、かなり重くてストレスでした。
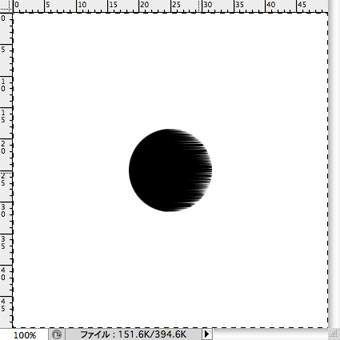
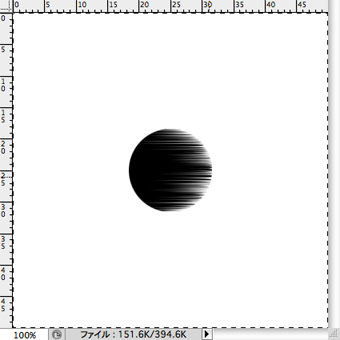
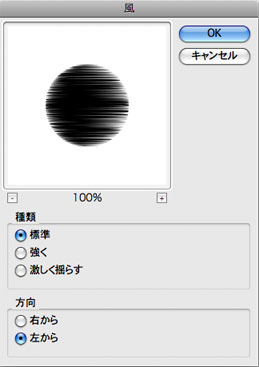
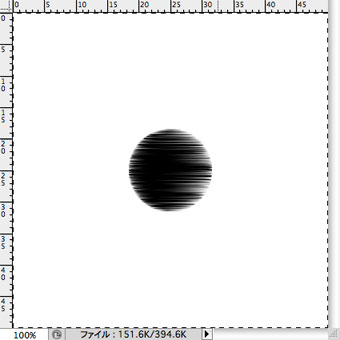
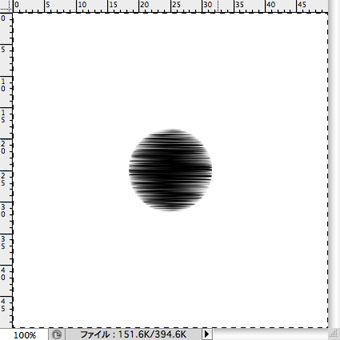
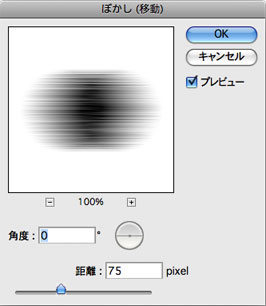
ちょっと話が逸れますが、何でサイズと一緒に解像度も上げたかというと、掛けアミのツブレ具合とか垂直水平の流線の出具合(特にヌキ部分)で顕著ですが、やはり解像度を上げるとそれなりの効果はあるんですよね。まあこれは、私が最近ペンタッチを変えて、それまでのイリヌキがハッキリした一本線から、よりザクザクとラフに重ねて線を引く度合いが増えたところ、従来の600 dpiでは追っつかない部分が出てきたってこともあります。
くっきりした線の再現性では、600 dpiでも問題はなかったんですが、「筆勢主体、荒れやかすれも上等!」な線だと、線のニュアンスが失われると、それが「味」ではなく「汚れ」になってしまう。いささか逆説的ではありますが、それが自分なりに得た結論。
あ、でもこれはあくまでも、白黒二値の場合ですよ。グレースケールやカラー画像だったら、そこまで解像度の影響はないと思います。よく言われるように、350dpiもあれば充分。あと、白黒二値でも、スキャンではなくデジタル描画の場合も、これまた話は別だと思います。
さて、話を戻しますと、前の環境と比べると、こっちのIntel iMac + Photoshop CS4は、いくらRosettaで起動しているとはいえ、そういったストレスはなく、サクサク作業ができます。
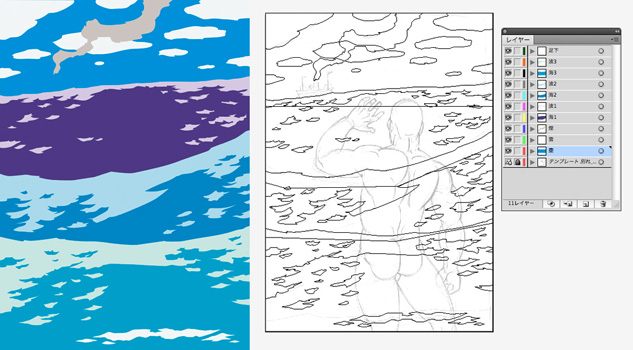
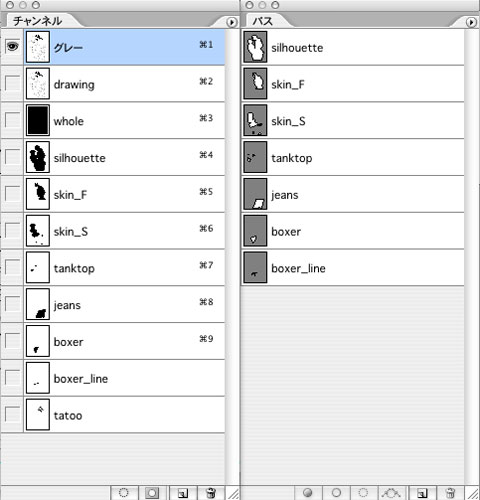
私の場合、スキャンした線画をクリンナップするのに、アバウトに「サイズ変更>トーンカーブ補正>線画のチャンネル保存>線画のセル化>ゴミ取りを容易にするためのゴミのピックアップ」といった作業をアクションで組み、それを複数ファイルに対してバッチで自動処理しているんですが、以前はそれを始めると「やれやれ、一休みするかい」と、ちょいとベッドにゴロンと横になったりしていたところ、今回は「ちょっと一服……」程度の時間で終わってしまったり(笑)。
こんな具合で、ファイル一つ開くにも保存するにも、以前よりだんぜん早くなって大助かり。
あと、ショートカット・キーの扱いが変わったのも、使いやすくなりましたね。
例えば私の場合、作業中によく使うショートカットで、「鉛筆」や「ブラシ」の「B」や、「バケツ」や「グラデーション」の「G」なんてのがあるんですが、これが複数回押すと、順番にツールが切り替わるようになった。最初はこれ、その仕組みに気付かなくて、「うが〜、さっきまでバケツだったのに、なんで勝手にグラデーションに変わってるんだよ、使えね〜!」とかムカついていたんですが、いったん慣れてしまったら、便利だったらありゃしない(笑)。
というわけで、このまま新環境でもぜんぜんオッケー、それどころか、おそらく結果としては作業効率も上がって万々歳……と言いたいところなんですが、現実問題として、PowerToneの扱いを考えると、果たしてこれもどこまで保つやら……。
CELSYSさん、ホント何とかしてよね……と、Mode時代からの付き合いの身としては、声を大にして言いたい。
Comic Studioもいいソフトだとは思うし、私も部分的には使っているんですが、でも総合的には、私みたいにPC上でのペン入れはせず、仕上げだけをデジタルでやりたい場合は、あんまりアドバンテージないんスよ。
オンラインストアも閉じてしまい、入手ルートも確保されていない現状では、こんなこと愚痴っても無駄かもしれないけど。
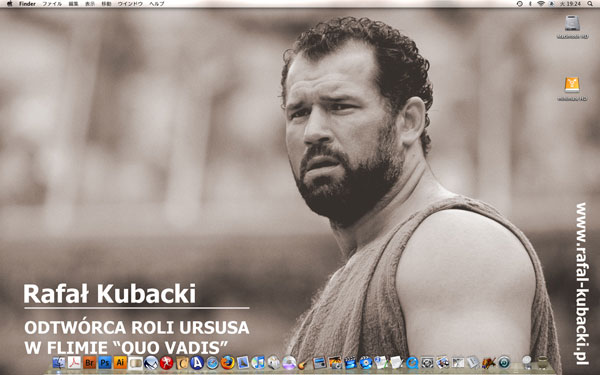
そんなこんなで、環境移行もしたことだし、前にここで当時のデスクトップ画像を披露しているので、新環境の画像もアップしときます。

今度のデスクトップは、前にこことここで書いた、ポーランドのTV版『クォ・ヴァディス』で巨人ウルスス役を演じていた、柔道選手ラファウ・クバッキの勇姿。今はもうなくなっちゃったらしい、本人の公式サイトからダウンロードできた壁紙です。
色だけ、自分でセピアにいじったんだったかな? デスクトップがあんまりカラフルだと、絵を描いたりするには何かと邪魔なので。