「雑記」カテゴリーアーカイブ
トロントの予定は無事終了、現在はニューヨークです
あけましておめでとうございます
ペンネームを変えます……というエイプリルフールネタでした
単行本『田舎医者/ポチ』予告編(& Hype 1.5.0 レビュー)
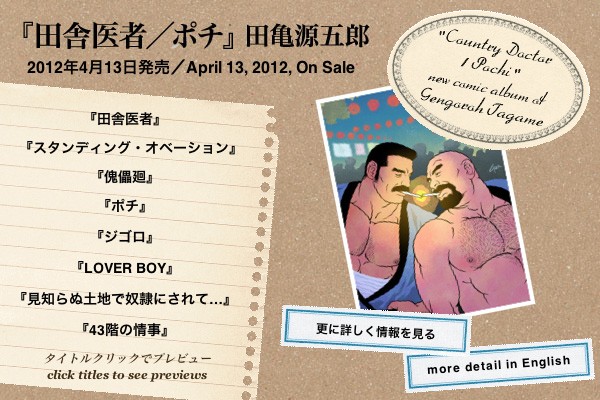
4月13日発売予定の新単行本『田舎医者/ポチ』の、収録作品のアニメーテッド・プレビュー付き予告編を作ってみました。
下の画像をクリックするか、このリンクをクリックすると見られますので(読み込みにちょっと時間がかかるかも知れません)、お時間のある時にでもどうぞ。
収録作品が映画の予告編みたいに動きます(笑)。

予告編の制作には、前にここやここで書いた、HTML5をベースにしたインタラクティブなアニメーションを作れるアプリケーション、Hypeを使いました。
先月メジャー・アップデートがあったので、今回初めてバージョン1.5.0を使ってみました。レイアウトやアニメーション編集の機能強化、HTMLウィジットやメールフォームの追加、iBooks Authorへのエクスポートなど、様々な機能がバージョンアップしたんですが、確かにバージョン1.0と比べて格段に使いやすくなっています。
というわけでその中から、使ってみて「良くなった!」と感じたものを、幾つかピックアップ。
【Locking and Visibility】
Adobe Illustratorを使ったことのある方なら判ると思うんですが、Hypeも画像やテキストといったオブジェクトを、下から上に重ねていくように画面をレイアウトしていきます。で、今まではそれが重なっていくと、どうしても下に隠れたオブジェクトを選択するのが難しくなっていったりしました。
新バージョンではタイムライン上で、可視/不可視のオン/オフが、アイコンのクリック一つで出来るようになったので、そういった「うが〜、この下にあるオブジェクトを選択したいのに、上のが邪魔で選択できねぇ!」みたいなストレスが皆無に。
そしてアニメートしないオブジェクトをロックすることも出来るようになったので、つい間違ったオブジェクトを動かしてしまってundo……ってなこともなくなりました。
【Sweet Snapping】
これはIllustratorのスマートガイド機能と似たような感じで、この機能をオンにしておくと、いま選択してドラッグしているオブジェクトと、他のオブジェクトとのセンター合わせや距離(ピクセル数)などのガイドが表示されるようになる、というもの。
前のバージョンでは、画面全体のセンターあわせくらいしか、こういうガイドは出なかったので、この新機能でオブジェクトの位置を揃えたりするのが格段に楽になりました。
【Rulers and Guidelines】
作業ウィンドウの上方と左方に、ルーラー(定規)が表示できるようになりました。このルーラーからはPhotoshopと同じ要領で、ガイドを引っ張り出すことができます。
当然このガイドにはオブジェクトをスナップできるので、これまたレイアウト作業が格段に便利に。そしてこのガイドは、現在作業しているのとは別のシーンにコピーもできるので、複数シーン間でのレイアウトの統一なども、ぐっと楽に。
【Grouping】
複数オブジェクトをグループ化できるようになりました。
以前は、複数のオブジェクトを同時に同じ動きをさせたい場合、複数オブジェクトを選択した状態で、録画機能をオンにしてまとめてドラッグ&ドロップ……とかしなきゃならなかったのが、このグループ化機能によって、アニメーションを各オブジェクトにではなく、グループ全体に適用するころができるようになりました。
これはまさに切望していた機能強化で、実際すごく便利!
【Redesigned Animation Interface】
アニメーション用のタイムラインが、今までは一つだったのが、新バージョンではオブジェクト用と各オブジェクトのアニメーション用の、二つのウィンドウに分かれました。
これによって、上のオブジェクト用ウィンドウでオブジェクトを選択すると、選択されたオブジェクトのアニメーション用タイムラインが下のウィンドウに表示されるという形になり、今までのようにアニメートしたいオブジェクトの属性を、いちいち開いたり畳んだりという手間が省かれました。
更に、オブジェクト用ウィンドウに表示されているアニメーションのタイムラインを直接選択&ドラッグすることで、開始位置や終了位置を変えたり、全体の位置そのものを移動したりできるようになりました。
これまた、以前は変更したいアニメーション用のキーフレームを、タイムライン上で全て選択してからドラッグしたりしなければいけなかったので、タイミングの微調整はもとより、いったん全体を作ってしまってから、頭や途中に別のアニメーションを挿入したくなったので、そこから後のアニメーション全てをまとめて後ろに動かしたい……なんて作業が格段に楽になりました。
【Bounce and Instant Timing Functions】
アニメーションのモーション指定が、今までのLinear(一定速度)、Ease In Out(最初と最後だけゆっくり)、Ease In(最初だけゆっくり)、Ease Out(最後だけゆっくり)の4種類に、新たにInstant(途中経過のアニメートなしでモーションがいきなり切り替わる)とBounce(最後に弾むようなアクション)が加わりました。
特にInstantがありがたく、例えば今までオブジェクトをいきなりパッと表示したい場合、まずタイムラインの一番頭に透過100%のキーフレームを置き、次に表示したい時間の1フレーム前にも透過100%というキーフレームを置き、1フレーム後の目的のフレームに透過0%のキーフレームを置く……なんて作業が必要だったのが、このInstantを使えば、1フレーム前にキーフレーム云々という作業がいらなくなります。
以上、今回初めてHype 1.5.0を使ってみて「うぉ〜便利になった!」と自分が感じたポイントを、幾つかピックアップしてみました。
操作方法もPhotoshopやIllustratorといった定番ソフトのそれに似ているので、特にマニュアル等で確認しなくても、勘と見当でサクサク使える感じです。
謹賀新年
メリー・クリスマス

クリスマスも近いので、ちょっとしたお遊びをこちらにアップしました。
クリックでサンタクロースを脱がせる、HTML5を使ったアニメーションです。透過PNGを使ったので、IEだと上手く見られないかも(書き出し時にそんなメッセージが)……駄目だった方はごめんなさい。
Hypeでインタラクティブ・アニメーション効果とか動画の埋め込みとか
先日ここで書いた、HTML5ベースのアニメーション等を簡単に作成できるオーサリング・アプリHypeですが、引き続きアレコレいじってみて、思いついたことを気ままにテストしてみました。
というわけで、簡単なテスト結果を幾つか。
【インタラクティブ・アニメーション効果のあるギャラリーページを作ってみた】

実際のページはこちら。【公開終了】
要するにマウスオーバーやクリックに反応するアニメーションを使って、フォトギャラリー的なページに遊び要素を付け加えてみたものです。
Hypeでは一つのシーンに複数のタイムラインを持たせることができるので、サブのタイムラインでドアの開閉やライトの明滅のアニメーションを用意して、ターゲットのクリックやマウスオーバーで、それらが動くようにしてみました。クリック用のマップは、写真の上に不可視のボックスを配置することで対応。
全体を4シーンで構成。タイムラインの数は、多いときでメインを含めて7つ。シーン間の移動は、クリックでリンクを飛ぶタイプと、タイムライン終了後にオートで移動するタイプの二つを使っています。
後者の、タイムライン終了後の次のアクションをどうするか(何もしない、シーンを移動、タイムラインの再生、Java scriptの再生、等)を指示できるのは、なかなか便利で面白いんですが、どうも1つのシーン内でサブのタイムライン個々に別々の指定をすることができないのが残念(サブのタイムラインを選択した状態で、タイムライン終了後のアクションを指定すると、それがメインのタイムラインにも適用されてしまう)。
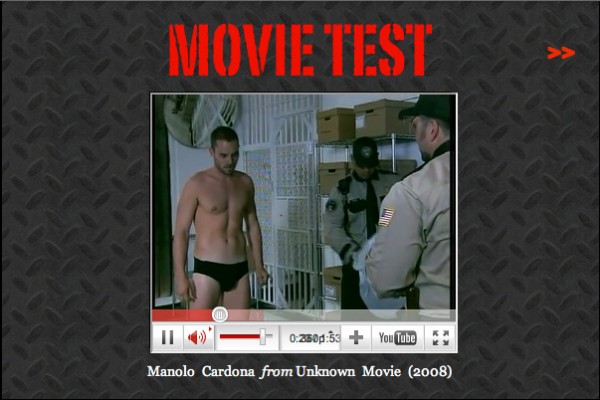
【YouTube動画やムービーファイルを埋め込んでみた】

実際のページはこちら。【公開終了】
まずYouTube動画の埋め込み。
これはデフォルトでそういう機能が用意されているわけではありませんが、フォーラムを見たら事例があったので試してみました。
具体的には、Hypeにはそれぞれのオブジェクトにinner HTMLというものを記入することが出来るので、それを使います。線と塗りをオフにしたボックスを配置し、そのinner HTMLに、YouTubeで取得できる埋め込み用のEMBEDコードを記入するだけ。
結果として上手くはいきましたが、いったんYouTubeのEMBEDコードを記入してしまうと、なぜかエディタ上でタイムラインが操作できなくなるという現象あり。結果、先にアニメーションを指定しておいて、EMBEDコードは最後に記入するという方式で回避できましたけど。
次に、サーバ上に用意したムービーファイルの埋め込みについて。
いちおうHypeのマニュアルに書かれていたように、Safari、Chrome、IE、Firefoxなど、それぞれのブラウザに対応したフォーマットの動画ファイルを複数用意して(具体的には、H264 (mp4)、Theora (ogv)、 VP8 (webm)の3種類)埋め込んであるんですが、なぜかFirefoxは、ローカル環境では問題なく作動していたのに、サーバにアップするとエラーが出て再生できなくなるという現象あり。
IE、Windows環境、iPhoneやiPadのiOSでどうなっているのかは未検証。
動画を埋め込んだときの問題点は、アニメーション用のタイムラインと動画自体のタイムラインが別々に作動し、前者が優先されるということ。
具体的には、例えば動画の再生が終了したら、自動的に次のシーンに飛ぶといったことが指示できない。タイムラインでそう指示していても、動画の再生は必要な読み込み時間などでタイムラグが発生し、結果、動画はまだ再生途中なのに、タイムライン上で「終了」と判断され(おそらく「動画の長さ=タイムラインの長さ」になってしまい、読み込み時間などの誤差は無視されてしまう)、次のシーンに飛んでしまいます。
フォーラムで対応策がないか調べたんですが、どうやら現時点では無理らしいです。
最後の、文字が一文字ずつ出てくるアニメーションですが、これもテキストのinner HTMLを使っています。こんな感じて、例えばテキストの文面が3秒後に自動で丸々変化する、なんて設定もできます。
【強引に音声ファイルを埋め込んでみた】

実際のページはこちら。【公開終了】
Hypeは音声ファイルの埋め込みには対応していない(フォーラムによると、現状、ブラウザごとの対応ファイル形式がビデオ以上に錯綜した状態にあるのが、非対応の主な理由らしいです)んですが、ビデオの埋め込みを応用して、そこに強引にmp3ファイルを埋め込んでみました。
これが上手くいけば、BGM付きのスライドショーなんてのも作れるかな……と思ったんですが、結果を先に言うと、あまり現実的ではない感じです。
とりあえず出来たHTML5を、Twitterで有志の方にそれぞれの環境でチェックしていただいたんですが、マトモに動作したのはSafariとChromeだけという結果に。Firefox、IE、iPhone、iPadは音声が再生できず、Androidだと逆に音声だけ再生だった模様。
理由としては、音声ファイルの対応フォーマット以外にも、ブラウザがオートスタートに対応しているかどうかもあるようですが、おそらくビデオのときと同様に、埋め込みファイルのタイムラインとHype自体のタイムラインを完全に同期させるのは難しいのではないかと。
そんなこんなで、音と絵が同期したBGM付きスライドショーは、あらかじめ別アプリで作った動画を埋め込むしかない感じです。
Hypeでマンガの宣伝ページ作ってみた
「うだうだ解説なんか読んでられない、何を作ったのかさっさと見せろ!」という方は、とりあえずこちらをどうぞ(笑)。
ちょっと読み込みに時間かかるかも知れません。
先日この記事を読んで、Hypeというアプリケーションに興味を持ちました。
どうやらHTML5をベースにしたインタラクティブなアニメーションを、手軽に作れるというものらしい。そういうものだとFlashがありますが(以前体験版でちょっといじったことあり)、このテのことで私がやってみたいのは、簡単なスポットアニメーションとか動的効果のあるギャラリーページくらいのものなので、正直それだけの目的だとFlashはお値段が高すぎる(笑)。
その点このHypeは、なんと3500円というお手頃さ。高めのCDか中くらいの値段のDVD1枚分のお値段なので、これならちょっと遊ぶだけでも充分に元がとれそう。しかもHTML5ベースなので、Flash未対応のiPadでも問題なく再生可能なはず。
……ってなわけで、ちょいとポチってしまいました(笑)。App Storeでのお買い物も、これが初体験。
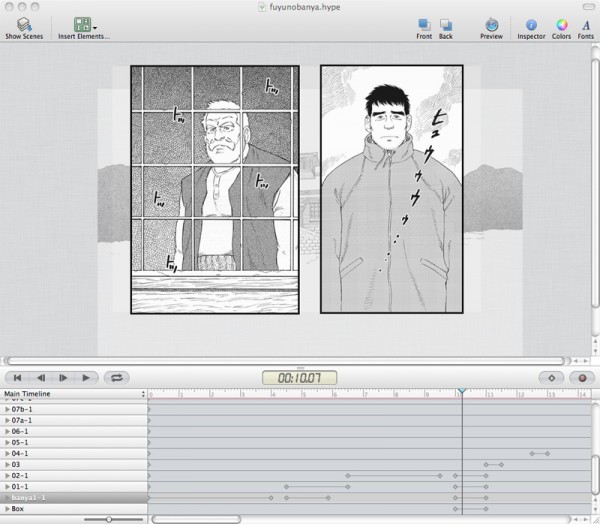
で、これがそのHypeを起動した画面です。

上のウィンドウが作業画面、下部がアニメーション用のタイムラインになります。
操作は簡単。上の画面に画像やテキストを配置して、それぞれの動きや効果のタイミングを、下のタイムラインにキーフレームを配置して決めていくだけ。Flashなどのアニメーション用アプリをいじったことのある人だったら、何も見なくてもすぐ操作できそうですが、そうでなくてもチュートリアルビデオを見れば、大体のことは飲み込めるはず。
で、とりあえず一つ作ってみました。
今回作ったもの、インタラクティブ要素は何もない、単なるスライドショーのようなものです。マンガのPR用の、スポットアニメーションみたいな感じで。
そんなこんなで、あ〜でもないこ〜でもないと作り始めたんですが……しまった、楽しい(笑)。
これ、上手くハイパーリンク使えば、簡単なゲームっぽいものとかも作れそうな気が。ヴィジュアルノベルみたいなヤツとか。
そして出来上がったのが、こちら。
(データの読み込みが終わって、いざビデオがスタートするまで、ちょっと時間がかかるかも知れません。プログレスバーとかは出ませんが、待っていればじきに自動的にスタートします)
現在「バディ」誌で連載中のマンガ、『冬の番屋』のPRページです。いじりはじめてから、3時間くらいで完成。
ついでに、作業して感じたことを幾つか。
もともとIllustratorで作ったロゴなどは、ベクターデータのSVGの方が軽くてキレイなのかな、と思ったんですが、いざイラレからSVGで書き出したものをアニメートして、最終的にHTML5に書き出そうとしたところ、かなりの種類のブラウザで「未対応」というアラートが出てしまいました。
今までSVGなんて扱ったことがなかったので、これがイラレからの書き出し時の設定ミスなのか、それともSVG全体がダメなのかは判りませんが、ともあれ未対応ブラウザの数が多かったので、最終的にロゴ類は、SVGはヤメにして透過PNGを使いました。
このHTML5への書き出し時のアラートは、他にも出まして、例えば透過PNGもIE 6では未対応と出ました。
また、イメージを立体的に回転させることができるんですが、これもまた書き出し時に、やはり何種かのブラウザで未対応というアラートが。試しにいったん書き出して、Safari 5とFirefox 4でブラウズしてみたところ、Safariは問題ないんですがFirefoxでローテートせず。
私は試していませんが、動画の埋め込みなんかもできるようで、しかしこれまたブラウザによってエンコードの種類が異なってくるらしいです。ここいらへんは、プラグイン一つで事足りるFlashの方が、アドバンテージは高いかも。
私がやってしまった、初歩的なミス。
アニメーションで使う画像は、作業中は外部のファイルとリンクしている状態で、最終的にHTML5として書き出す際に、リソースフォルダにそのままコピーされる仕組みらしいです。書き出し時に画像の縮小等が行われるわけではない。
私はそこいらへんを考えず、まあ大は小を兼ねるからいいか……と、かなりデカい画像ファイルを使ってしまったもんだから、ローカルでテストしている分には判らなかったんですが、いざサーバにアップして確認してみると、まあ読み込みに時間がかかることかかること(笑)。
というわけで、Photoshopで画像を適宜なサイズに縮小して、それと差し替えたものを再アップ。無精しないで、ちゃんとWeb用の画像を使わないといけませんね(笑)。
バグ的なもの。
BoxやTextを使う際に、どうしたことか色の変更が出来なくなることがありました。あれこれ試行錯誤してみたものの、最終的には一度ファイルを保存してアプリも終了し、そして再度立ち上げてファイルを開くと、今度は問題なく色が変えられるように。
また、テキストをあれこれいじっていたら、プレビューと最終的に書き出したファイルとでは、見え方が違ってしまったことも、一度だけですがありました。やはり自動でHTMLやJAVAを書き出すわけですから、あまりぐちゃぐちゃいじっていると、エラーが出やすくなるのかも知れません。
タトゥー
先日、偶然二件連続で、私の絵をタトゥーで入れているファンから、彼らの写真をいただいたので、ご紹介。どちらもアメリカ人です。
まず『外道の家』の寅蔵を入れているジム。

彼は事前に「タトゥーを入れたいんですけど、いいですか?」と問い合わせをくれて、「もちろんオッケーだよ!」と返事したら、数日後に「できました!」と写真を送ってきてくれたという早業でした(笑)。
彫りたてらしく、まだ周囲の皮膚が赤くなっているし、撮影場所も背景から想像するにタトゥー・スタジオっぽいですね。
もう一つは、元々は「さぶ」誌に描いた小説の扉絵で、フランスでエスタンプが発売されたり、イタリア版単行本の表紙とかにも使われた、海外ではやけに人気がある『忠褌』というイラストを入れたデヴィン。

彼は、「ゴメンナサイ、実は黙って勝手に入れちゃってたんですけど……」と言ってきたので、ひょっとしたら上のジムとのやりとりを、どっかで聞きつけたのかしらん、なんて想像したり(笑)。
「この絵に一目惚れして、もう矢も楯もたまらず入れちゃって……」とのことだったので、「ぜんぜんオッケーだから、良かったら写真見せて!」と返事したら、喜んで送ってきてくれました。
こういった例は、厳密には「自分の絵」というものとは違うとは思いつつ、それでも自分の絵に惚れ込まれて、それをタトゥーで入れたいと思っていただけるのは、絵描きとしては何とも光栄というか、嬉しい気持ちになりますね。
あ、因みにお二方とも、「写真をブログに載せるけど、いい?」と、ちゃんと確認はとってあります。