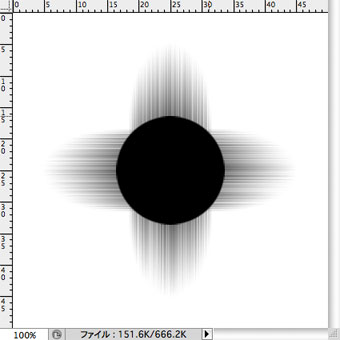
前回の記事の新作マンガ『スタンディング・オベーション』の背景には、下図のような画面効果が良く出てきます。

スポットライトをクロスフィルタ越しに見たような効果で、以前『闘技場〜アリーナ』を描いたときに作ったものの流用なんですが、良い機会なので作り方のTips解説なんぞを。
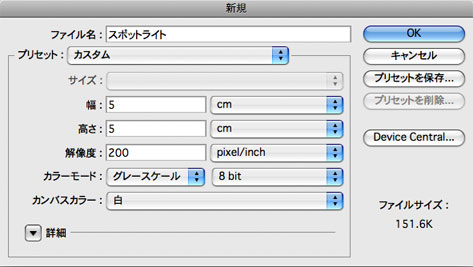
まず、新規ファイルを作成します。解像度200dpi、モードはグレースケールで、天地左右5センチ四方の正方形の画像を作ります。

解像度が200dpiと低いのは、ライトの光の筋を適度な太さにするため。後述するフィルターで作る効果との兼ね合いで、あまり高解像度の画像で作ると、筋が細かくなりすぎるので、まずは低解像度で作成して、それを最後に解像度を上げる方法をとります。
サイズは適当でいいですけど、必ず正方形にすること。
上記の設定で作った新規ファイルが、これ。

……って、わざわざキャプチャ画像を出すほどのもんじゃなかったか(笑)。
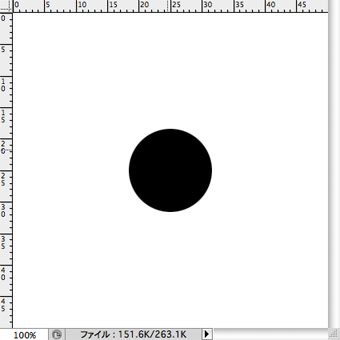
新規レイヤーを作成して、その中心に黒で正円を描きます。

楕円選択ツールを、shiftを押しながらドラッグして、正円の選択範囲を作り、それを黒で塗りつぶすのが良いでしょう。円の大きさは、直径が正方形の一辺の1/4〜1/5くらいを目安に。
黒の正円を、画面の中心に配置します。

これは正確に中心に置かなければいけないので、いったん「command + A」で画面全体を選択してから、「レイヤー>レイヤーを選択範囲に整列>垂直方向中央」と、同「水平方向中央」を使うといいでしょう。
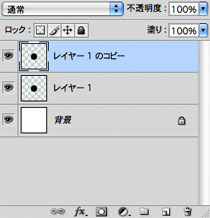
黒丸のレイヤーをコピーします。

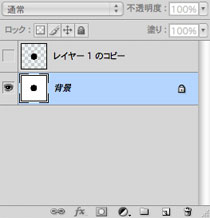
コピーしたレイヤーはいったん非表示にして、元のレイヤーを背景と結合します。

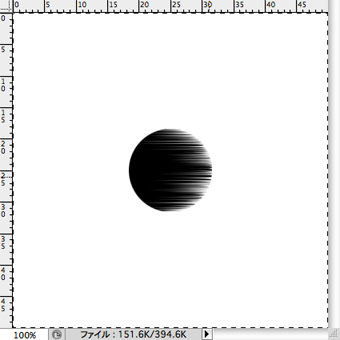
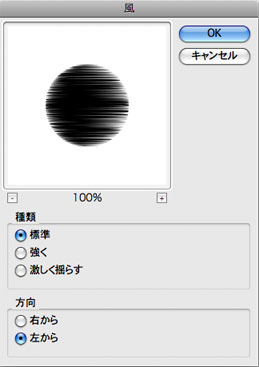
背景に「フィルタ<表現手法<風」をかけます。

種類は「標準」、方向は「右から」。
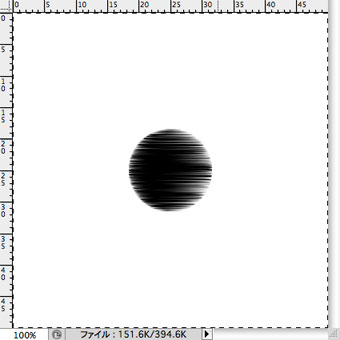
すると、こんな感じになります。

「command + F」で、同じ設定のフィルタをもう一度かけます。
すると、こんな感じになります。

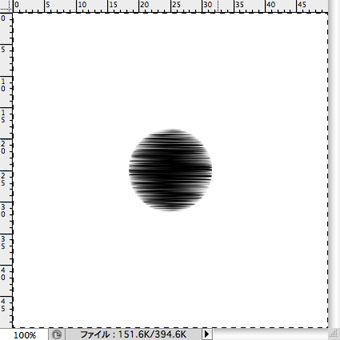
同じ「風」フィルタを、今度は方向を「左から」にしてかけます。

こうなります。

「command + F」で、もう一度かけます。

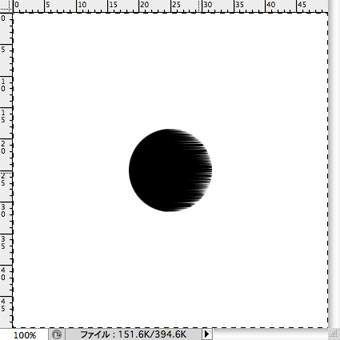
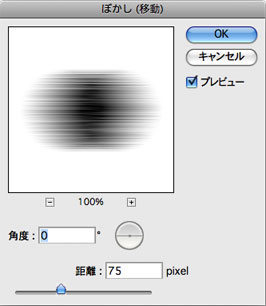
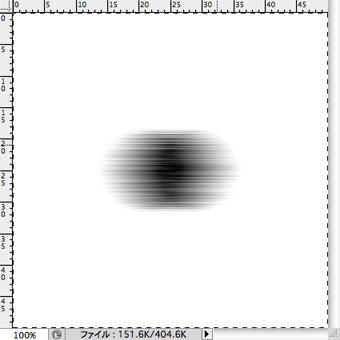
次に「フィルタ>ぼかし>ぼかし(移動)」で、角度を0、距離を75ピクセルで、黒丸に移動ぼかしをかけます。

距離はお好みで構いませんが、中心部があまり薄くならないように、黒が残る感じにします。
こうなります。

ぼかした黒丸のある背景をコピーして、レイヤーにします。

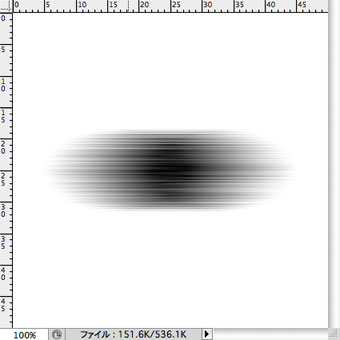
コピーしたレイヤーを、「編集>自由変形(command + T)」を使って、横に引き延ばします。

このとき、黒丸の中心がズレるとまずいので、必ず「option」キーを押しながら、変形の中心が画像の中心になるようにして、左右どちらかのハンドルをドラッグします。
こうなります。

この左右のボケ足の伸び具合が、そのままスポットライトの光軌の長さになります。
このレイヤーをコピーして、合成モードを「乗算」にします。

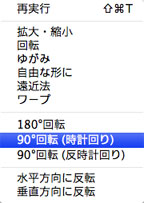
コピーしたレイヤーを、「編集>変形>90°回転」します。

時計回りでも、半時計回りでも、どちらでも可。
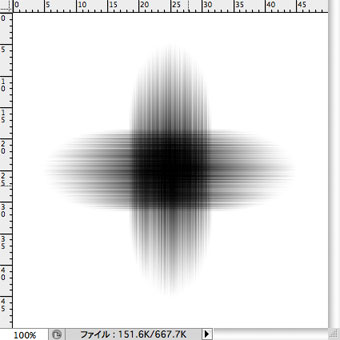
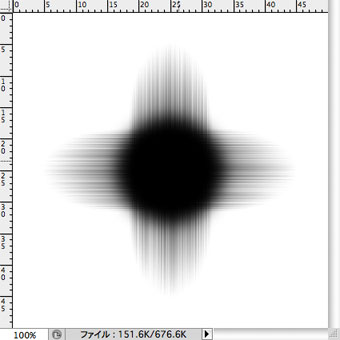
すると、こんな感じの黒十字になります。

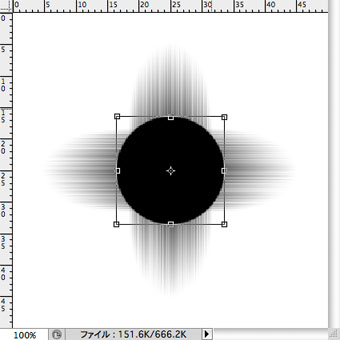
最初に作って非表示にしておいた黒丸のコピーレイヤーを、表示状態にします。

その黒丸レイヤーを、「自由変形」を使って、黒十字の交叉点からちょっとはみ出るくらいの大きさに拡大します。

このときも、拡大の中心がズレないように「option」と、正円のプロポーションが崩れないように「shift」を押しながら、コーナーハンドルをドラッグすること。
こうなります。

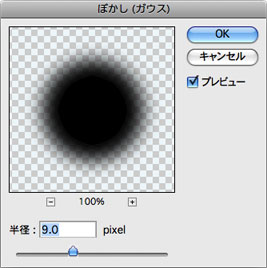
拡大した黒丸のエッジを、「フィルタ>ぼかし>ぼかし(ガウス)」を使ってぼかします。

ここでは半径9ピクセルでぼかしをかけてますが、数値はお好みで。このボケ具合で、スポットライト中心部のクッキリさが変わります。
こうなります。

これができたら、もう画像を統合してしまいましょう。
統合したら、「イメージ>画像の回転>角度入力」で、45°回転させます。

これまた、時計回りでも反時計回りでも、どちらでも可。
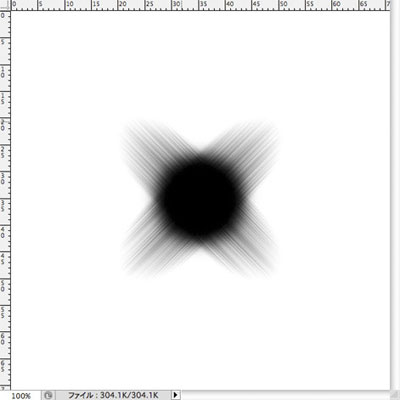
こうなります。

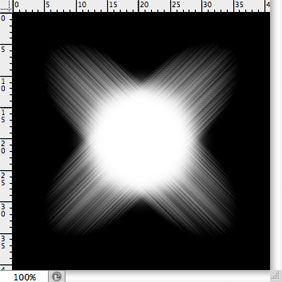
切り抜きツールで不必要な余白を削除し、「command + I」でネガポジ反転させれば、出来上がり。

この画像を、最終的に使用する解像度に変更(私の場合は600dpiか1200dpi)して使います。
その際、「縦横比を固定」と「画像の再サンプル」にチェックが入っていて、手法が「バイキュービック法」になっているかどうか確認すること。
では、実際の使い方も見てみましょう。
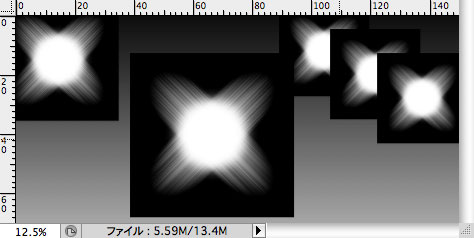
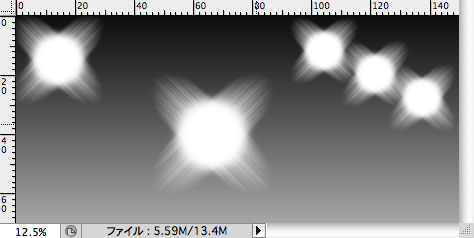
グラデーションを付けた別画像の上に、スポットライトの画像を、自由変形を使いながら、好きな場所・好きな大きさで配置します。

スポットライトのレイヤーの合成モードを「スクリーン」にします。

すると、こんな感じになるわけです。

もちろん、角度なんか付けてみてもOK。

ただし、光軌の角度が一つ一つバラバラだと不自然に見えます。こういった光軌は、クロスフィルタなどのレンズフィルタによって生じるものなので、一つのカメラから見える全てのライトの光軌は、全て同じ角度になっていることが原則なので。
というわけで、角度を付ける場合は、最初のライトに角度を付けておき、それをコピーして使うのが良いと思います。
以上、お粗末様でした。