「うだうだ解説なんか読んでられない、何を作ったのかさっさと見せろ!」という方は、とりあえずこちらをどうぞ(笑)。
ちょっと読み込みに時間かかるかも知れません。
先日この記事を読んで、Hypeというアプリケーションに興味を持ちました。
どうやらHTML5をベースにしたインタラクティブなアニメーションを、手軽に作れるというものらしい。そういうものだとFlashがありますが(以前体験版でちょっといじったことあり)、このテのことで私がやってみたいのは、簡単なスポットアニメーションとか動的効果のあるギャラリーページくらいのものなので、正直それだけの目的だとFlashはお値段が高すぎる(笑)。
その点このHypeは、なんと3500円というお手頃さ。高めのCDか中くらいの値段のDVD1枚分のお値段なので、これならちょっと遊ぶだけでも充分に元がとれそう。しかもHTML5ベースなので、Flash未対応のiPadでも問題なく再生可能なはず。
……ってなわけで、ちょいとポチってしまいました(笑)。App Storeでのお買い物も、これが初体験。
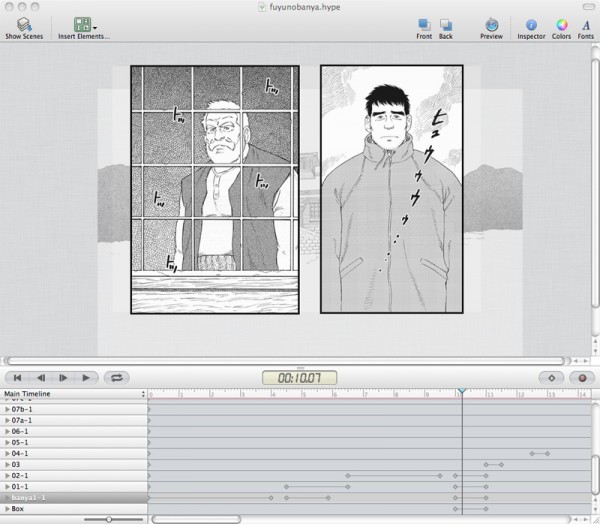
で、これがそのHypeを起動した画面です。

上のウィンドウが作業画面、下部がアニメーション用のタイムラインになります。
操作は簡単。上の画面に画像やテキストを配置して、それぞれの動きや効果のタイミングを、下のタイムラインにキーフレームを配置して決めていくだけ。Flashなどのアニメーション用アプリをいじったことのある人だったら、何も見なくてもすぐ操作できそうですが、そうでなくてもチュートリアルビデオを見れば、大体のことは飲み込めるはず。
で、とりあえず一つ作ってみました。
今回作ったもの、インタラクティブ要素は何もない、単なるスライドショーのようなものです。マンガのPR用の、スポットアニメーションみたいな感じで。
そんなこんなで、あ〜でもないこ〜でもないと作り始めたんですが……しまった、楽しい(笑)。
これ、上手くハイパーリンク使えば、簡単なゲームっぽいものとかも作れそうな気が。ヴィジュアルノベルみたいなヤツとか。
そして出来上がったのが、こちら。
(データの読み込みが終わって、いざビデオがスタートするまで、ちょっと時間がかかるかも知れません。プログレスバーとかは出ませんが、待っていればじきに自動的にスタートします)
現在「バディ」誌で連載中のマンガ、『冬の番屋』のPRページです。いじりはじめてから、3時間くらいで完成。
ついでに、作業して感じたことを幾つか。
もともとIllustratorで作ったロゴなどは、ベクターデータのSVGの方が軽くてキレイなのかな、と思ったんですが、いざイラレからSVGで書き出したものをアニメートして、最終的にHTML5に書き出そうとしたところ、かなりの種類のブラウザで「未対応」というアラートが出てしまいました。
今までSVGなんて扱ったことがなかったので、これがイラレからの書き出し時の設定ミスなのか、それともSVG全体がダメなのかは判りませんが、ともあれ未対応ブラウザの数が多かったので、最終的にロゴ類は、SVGはヤメにして透過PNGを使いました。
このHTML5への書き出し時のアラートは、他にも出まして、例えば透過PNGもIE 6では未対応と出ました。
また、イメージを立体的に回転させることができるんですが、これもまた書き出し時に、やはり何種かのブラウザで未対応というアラートが。試しにいったん書き出して、Safari 5とFirefox 4でブラウズしてみたところ、Safariは問題ないんですがFirefoxでローテートせず。
私は試していませんが、動画の埋め込みなんかもできるようで、しかしこれまたブラウザによってエンコードの種類が異なってくるらしいです。ここいらへんは、プラグイン一つで事足りるFlashの方が、アドバンテージは高いかも。
私がやってしまった、初歩的なミス。
アニメーションで使う画像は、作業中は外部のファイルとリンクしている状態で、最終的にHTML5として書き出す際に、リソースフォルダにそのままコピーされる仕組みらしいです。書き出し時に画像の縮小等が行われるわけではない。
私はそこいらへんを考えず、まあ大は小を兼ねるからいいか……と、かなりデカい画像ファイルを使ってしまったもんだから、ローカルでテストしている分には判らなかったんですが、いざサーバにアップして確認してみると、まあ読み込みに時間がかかることかかること(笑)。
というわけで、Photoshopで画像を適宜なサイズに縮小して、それと差し替えたものを再アップ。無精しないで、ちゃんとWeb用の画像を使わないといけませんね(笑)。
バグ的なもの。
BoxやTextを使う際に、どうしたことか色の変更が出来なくなることがありました。あれこれ試行錯誤してみたものの、最終的には一度ファイルを保存してアプリも終了し、そして再度立ち上げてファイルを開くと、今度は問題なく色が変えられるように。
また、テキストをあれこれいじっていたら、プレビューと最終的に書き出したファイルとでは、見え方が違ってしまったことも、一度だけですがありました。やはり自動でHTMLやJAVAを書き出すわけですから、あまりぐちゃぐちゃいじっていると、エラーが出やすくなるのかも知れません。